Microsoft introduce "Social Pane" feature in Dynamic CRM 2013, where from user can create and see social posts.

Sometime we need to hide them as per business requirement.
Example: Let say our client business requirement is to hide "SYSTEM POSTS" and "NOTES" from Contact entity form.
Solution: Copy the below javascript and save it in a notepad file. Save the file with the extension(.js).
function HideSocialPaneItems() {
var tabs = ["SYSTEM POSTS", "NOTES"];
for (var tabsid = 0; tabsid < tabs.length; tabsid++) {
HideTabs(tabs[tabsid]);
}
}
function HideTabs(socialPaneType) {
var ctrlElement = document.getElementById("header_notescontrol");
if (ctrlElement.children != null && ctrlElement.children.length > 0) {
for (var ele = 0; ele < ctrlElement.children.length; ele++) {
var ctrl = ctrlElement.children[ele];
if (ctrl.title == socialPaneType) {
ctrl.style.display = "none";
if (ele + 1 < ctrlElement.children.length) { ctrlElement.children[ele + 1].click(); return; } else if (ele - 1 >= 0) {
ctrlElement.children[ele - 1].click();
return;
}
}
}
}
}
Now create a javascript web resource in the CRM and call it whatever you like, browse to and select the .js file you just created.Next we need to add this web resource to the contact form, where you want to hide the Social Pane Tabs.
Open the form editor and select “Form Properties” from the top toolbar. On the “Events” tab under Form Libraries click “Add” and find the web resource you just created.
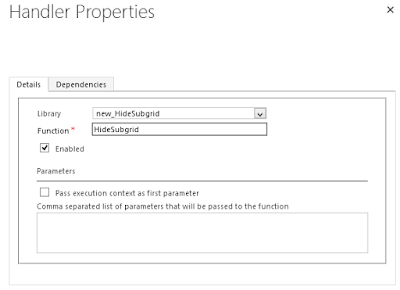
In the “Event Handlers” section select “OnLoad” from the drop down list. Click “Add” and select the library you just created.
In the “function” box you must enter the name you gave the function in the script which in this case is “HideSocialPaneItems” as you can see on line 1 of the script.

Solution: In the result view both tabs not displaying.

Note : It's compatible with Dynamic CRM 2013 and 2015 as well without update 1.
"Use legacy form rendering" for CRM 2015 update 1 and also for CRM 2016 update 1.
Under Settings -> System Settings -> General tab, select Yes


Sometime we need to hide them as per business requirement.
Example: Let say our client business requirement is to hide "SYSTEM POSTS" and "NOTES" from Contact entity form.
Solution: Copy the below javascript and save it in a notepad file. Save the file with the extension(.js).
function HideSocialPaneItems() {
var tabs = ["SYSTEM POSTS", "NOTES"];
for (var tabsid = 0; tabsid < tabs.length; tabsid++) {
HideTabs(tabs[tabsid]);
}
}
function HideTabs(socialPaneType) {
var ctrlElement = document.getElementById("header_notescontrol");
if (ctrlElement.children != null && ctrlElement.children.length > 0) {
for (var ele = 0; ele < ctrlElement.children.length; ele++) {
var ctrl = ctrlElement.children[ele];
if (ctrl.title == socialPaneType) {
ctrl.style.display = "none";
if (ele + 1 < ctrlElement.children.length) { ctrlElement.children[ele + 1].click(); return; } else if (ele - 1 >= 0) {
ctrlElement.children[ele - 1].click();
return;
}
}
}
}
}
Now create a javascript web resource in the CRM and call it whatever you like, browse to and select the .js file you just created.Next we need to add this web resource to the contact form, where you want to hide the Social Pane Tabs.
Open the form editor and select “Form Properties” from the top toolbar. On the “Events” tab under Form Libraries click “Add” and find the web resource you just created.
In the “Event Handlers” section select “OnLoad” from the drop down list. Click “Add” and select the library you just created.
In the “function” box you must enter the name you gave the function in the script which in this case is “HideSocialPaneItems” as you can see on line 1 of the script.

Solution: In the result view both tabs not displaying.

Note : It's compatible with Dynamic CRM 2013 and 2015 as well without update 1.
"Use legacy form rendering" for CRM 2015 update 1 and also for CRM 2016 update 1.
Under Settings -> System Settings -> General tab, select Yes