Here is the step by step guide about "How to hide a Subgrid in Dynamic CRM".
I found the discussion regarding the same issue in the Forum. So I started following up to come out with a definite answer.
As Microsoft Dynamics CRM 2016 provides several new capabilities and methods to working with sub grids.
As an example let say we need to hide or show the Contact section from the Account form based on the condition of Depending Field see in the picture below.
First of all we need to find the schema name of the sub grid.
You can do this by opening the form editor and then double clicking on the specific sub-grid.
To hide the sub-grid, you want to make sure to use supported JavaScript.
I would like to hide a subgrid depending on what value a Depending Field is showing.
Copy the below javascript and save it in a notepad file. Save the file with the extension(.js).
function HideSubgrid() {
var dependingfield = Xrm.Page.getAttribute('dependingfield').getValue();
if(dependingfield == 1)
{
Xrm.Page.ui.controls.get('Contacts').setVisible(true);
}
else
{
Xrm.Page.ui.controls.get('Contacts').setVisible(false);
}
}
Create the web resource and call it whatever you like, browse to and select the .js file you just created.
Next we need to add this web resource to the form you want to hide the Subgrid. Open the form editor and select “Form Properties” from the top toolbar.
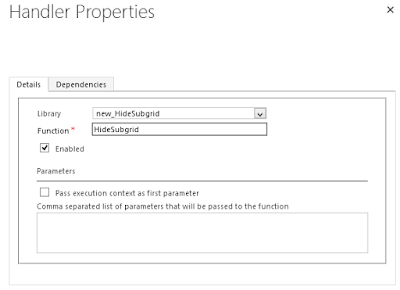
On the “Events” tab under Form Libraries click “Add” and find the web resource you just created. In the “Event Handlers” section select “OnLoad” from the drop down list. Click “Add” and select the library you just created, in my example it’s called new_hidesubgrid. In the “function” box you must enter the name you gave the function in the script which in this case is “HideSubgrid” as you can see on line 1 of the script.
Click OK, save and publish all your changes and you will see sub grid based will hide or show on base of condition.
I found the discussion regarding the same issue in the Forum. So I started following up to come out with a definite answer.
As Microsoft Dynamics CRM 2016 provides several new capabilities and methods to working with sub grids.
As an example let say we need to hide or show the Contact section from the Account form based on the condition of Depending Field see in the picture below.
First of all we need to find the schema name of the sub grid.
You can do this by opening the form editor and then double clicking on the specific sub-grid.
I would like to hide a subgrid depending on what value a Depending Field is showing.
Copy the below javascript and save it in a notepad file. Save the file with the extension(.js).
function HideSubgrid() {
var dependingfield = Xrm.Page.getAttribute('dependingfield').getValue();
if(dependingfield == 1)
{
Xrm.Page.ui.controls.get('Contacts').setVisible(true);
}
else
{
Xrm.Page.ui.controls.get('Contacts').setVisible(false);
}
}
Create the web resource and call it whatever you like, browse to and select the .js file you just created.
Next we need to add this web resource to the form you want to hide the Subgrid. Open the form editor and select “Form Properties” from the top toolbar.
On the “Events” tab under Form Libraries click “Add” and find the web resource you just created. In the “Event Handlers” section select “OnLoad” from the drop down list. Click “Add” and select the library you just created, in my example it’s called new_hidesubgrid. In the “function” box you must enter the name you gave the function in the script which in this case is “HideSubgrid” as you can see on line 1 of the script.
Click OK, save and publish all your changes and you will see sub grid based will hide or show on base of condition.




very helpful and detailed
ReplyDeleteWhat are the js that i need to call it in the libraries with this web ressource ??
ReplyDeleteHi Ahmed,
DeleteThe only js that we need is given above with the function name(HideSubgrid).
Great article. Thanks a lot.
ReplyDeletePlease post more..
I was looking for the same. very specific and to the point information. Thanks #m.aleemakbar
ReplyDeletegood work - (thumbs Up)
ReplyDeleteThanks bro.... r u giving a valuable from iam following daily u post ...... can u post at the basic level on JScript using crm ..... it will help to all of them ......
ReplyDeleteThanks bro.... r u giving a valuable from iam following daily u post ...... can u post at the basic level on JScript using crm ..... it will help to all of them ......
ReplyDeletei want the reverse process
ReplyDeletelike i have 3 subgrids in a form and when ever i select "+ "button on a subgrid we can create new child record. Also i want to show which subgrid we are selecting by showing in an optionset. which means what ever the subgrid among 3 i have selected that subgrid name should be auto populated in an optionset which has 3 subgrid names.
i want the reverse process
ReplyDeletelike i have 3 subgrids in a form and when ever i select "+ "button on a subgrid we can create new child record. Also i want to show which subgrid we are selecting by showing in an optionset. which means what ever the subgrid among 3 i have selected that subgrid name should be auto populated in an optionset which has 3 subgrid names.